
HTML, CSS
<div style="justify-content: center; align-items: center;">
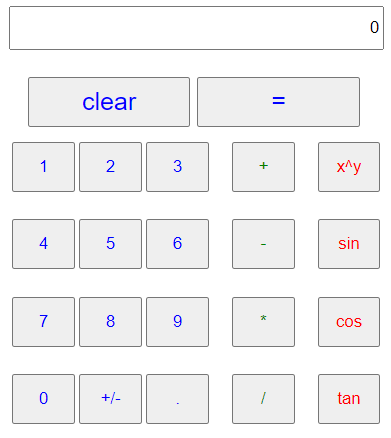
<input type="text" id="onValue" value="0" style="width: 300; height:35;text-align: right;">
<br/><br/>
<button style="margin-left:15; width: 130; height: 40; font-size:20; color:blue" onclick="claer()">clear</button>
<button style="width: 130; height: 40; font-size:20; color:blue" onclick="clickEqual()">=</button>
<table width="auto" height="250">
<tr>
<td><button class="button" onclick="clickNum('1')">1</button></td>
<td><button class="button" onclick="clickNum('2')">2</button></td>
<td><button class="button" onclick="clickNum('3')">3</button></td>
<td><button class="button" onclick="clickOper('+')" style="margin-left: 15; color:green;">+</button></td>
<td><button class="button" onclick="clickOper('^')" style="margin-left: 15; color:red;">x^y</button></td>
</tr>
<tr>
<td><button class="button" onclick="clickNum('4')">4</button></td>
<td><button class="button" onclick="clickNum('5')">5</button></td>
<td><button class="button" onclick="clickNum('6')">6</button></td>
<td><button class="button" onclick="clickOper('-')" style="margin-left: 15; color:green">-</button></td>
<td><button class="button" onclick="sin()" style="margin-left: 15; color:red;">sin</button></td>
</tr>
<tr>
<td><button class="button" onclick="clickNum('7')">7</button></td>
<td><button class="button" onclick="clickNum('8')">8</button></td>
<td><button class="button" onclick="clickNum('9')">9</button></td>
<td><button class="button" onclick="clickOper('*')" style="margin-left: 15; color:green">*</button></td>
<td><button class="button" onclick="cos()" style="margin-left: 15; color:red;">cos</button></td>
</tr>
<tr>
<td><button class="button" onclick="clickNum('0')">0</button></td>
<td><button class="button" onclick="clickConversion()">+/-</button></td>
<td><button class="button" onclick="clickDot()">.</button></td>
<td><button class="button" onclick="clickOper('/')" style="margin-left: 15; color:green">/</button></td>
<td><button class="button" onclick="tan()" style="margin-left: 15; color:red;">tan</button></td>
</tr>
</table>
</div>
⦁ 인라인 스타일과 <style> 태그를 섞어서 사용했다.
처음에 인라인 스타일만 사용했다가, 코드가 길어지는 느낌이 들어서 <style>태그로 css를 적용해 보았는데
오히려 통일감이 없어지고 코드의 길이도 더 길어진 느낌이라 아쉬웠다. 다음부턴 조심하자.
자바 스크립트 (Java Script)
<script>
var num1;
var num2;
var operator;
// 숫자 입력
function clickNum(n){
if(document.getElementById("onValue").value == 0){
document.getElementById("onValue").value = n;
} else {
document.getElementById("onValue").value += n;
}
}
// 연산자 입력
function clickOper(oper){
num1 = document.getElementById("onValue").value;
document.getElementById("onValue").value = '0';
operator = oper;
}
// . 입력
function clickDot(){
if(document.getElementById("onValue").value.indexOf('.') == -1){
document.getElementById("onValue").value += '.';
}
}
// = 입력
function clickEqual(){
num2 = document.getElementById("onValue").value;
clac();
}
// +/- 입력
function clickConversion(){
n = document.getElementById("onValue").value;
if(Number(n)>0) {
document.getElementById("onValue").value = '-' + n;
} else {
document.getElementById("onValue").value = n.replace('-','');
}
}
// 계산 메서드
function clac(){
switch(operator){
case '+':
document.getElementById("onValue").value = String(Number(num1) + Number(num2));
break;
case '-':
document.getElementById("onValue").value = String(Number(num1) - Number(num2));
break;
case '*':
document.getElementById("onValue").value = String(Number(num1) * Number(num2));
break;
case '/':
document.getElementById("onValue").value = String(Number(num1) / Number(num2));
break;
case '^':
document.getElementById("onValue").value = String(Number(num1) ** Number(num2));
break;
}
num1 = '';
operator = '';
}
// claer 초기화
function claer(){
var num1 = '0';
var num2 = '';
var oper = '';
document.getElementById("onValue").value = '0';
}
//공학용 계산
function tan() {
n = document.getElementById("onValue").value;
document.getElementById("onValue").value = Math.tan((n * 3.141592) / 180);
}
function sin() {
n = document.getElementById("onValue").value;
document.getElementById("onValue").value = Math.sin((n * 3.141592) / 180);
}
function cos() {
n = document.getElementById("onValue").value;
document.getElementById("onValue").value = Math.cos((n * 3.141592) / 180);
}
</script>
참고 문헌 :
'Front-End > HTML, CSS, JS' 카테고리의 다른 글
| [CSS] Pretendard 숫자 데이터 고정폭 적용하기 (2) | 2025.05.07 |
|---|---|
| [JS] 회원가입 페이지 사용자 입력 유효성 검사 (정규식, 비정규식) (0) | 2022.09.14 |
| [HTML] <form>을 사용한 로그인 페이지 구현 (audio 음악재생) (0) | 2022.09.10 |
| [JS] 자바스크립트 글자 미리보기 (String 메서드, getElementBy) (0) | 2022.09.08 |