State는 부모 → 자식으로 밖에 값을
전달하지 못한다고 배웠습니다.
하지만 컴포넌트를 분리했을 때 자식 컴포넌트에서
연산한 데이터를 부모에서 사용하고 싶은 경우가 있습니다.
Redux 등 전역 상태관리 라이브러리를 사용하지 않고도
할 수 있는 방법을 찾았습니다.😀
함수를 전달하면 됩니다. 👍
📝 자식 컴포넌트 → 부모 컴포넌트
⦁ 📑 부모 컴포넌트
//전달 함수
const [audio, setAudio] = useState({})
const getAudio = (x) => {
setAudio(x)
}
//return 문
...
//state 넘기듯이 함수도 넘길 수 있습니다.
<AudioRecorder getAudio={getAudio}/>✔ 자식 컴포넌트에 전달할 함수를 선언합니다.
해당 함수를 자식에서 사용하면 결과적으로는 부모 컴포넌트의 State가 변경되어서 활용 가능하게 됩니다🎉
⦁ 📑 자식 컴포넌트
export default function AudioRecorder( {getAudio} ) {
...
const audio = {
sound : sound,
file : recording.getURI(),
duration: getDurationFormatted(status.durationMillis),
status : status
}
//부모에게 객체 전달 가능 !
getAudio(audio)✔ ( {getAudio} )를 꼭 작성해야 합니다.
자주 보던 문법인데 이렇게 쓸 수도 있었네요. 😀
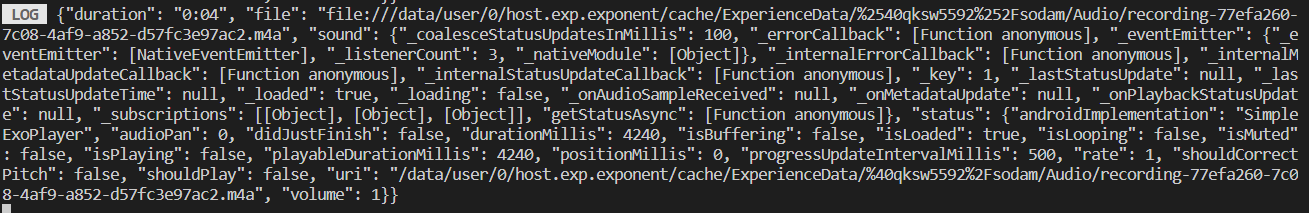
⦁ 📑 결과 화면

✔ 자식 컴포넌트가 가지고 있던 audio 객체가
부모 컴포넌트에서 콘솔로그가 찍힌 모습을 확인할 수 있습니다.
하지만 다음과 같은 코드는 흐름을 파악하기 힘들기 때문에
협업과 유지 보수가 어렵습니다.
맛있는 스파게티 코드😥
Redux 등 전역 상태 관리 라이브러리를
같이 공부해 보시는 것을 추천드립니다 !
참고 문헌 :
'Front-End > React' 카테고리의 다른 글
| [React] 리액트 QR 코드 생성하기 (qrcode.react) (7) | 2024.10.29 |
|---|---|
| [React] Zustand란? 사용하는 이유! (상태 관리 라이브러리, 사용 방법 예시) (3) | 2024.03.14 |
| [React] 리액트 CSS 초기화란? (CSS Reset, 여백 제거) (2) | 2023.10.12 |
| [React & Vue] 조건부 렌더링이란? (사용 예시, 사용 목적) (2) | 2023.07.14 |
| [TypeScript] 타입스크립트란? (개념, 문법 총 정리) (0) | 2023.01.17 |