[Node.js] Express 웹 서버 만들기 (mySQL 연동) - 1

Express란 "Node.js를 위한 가장 빠르고 개방적인 간결한 웹 프레임워크"다.
MIT허가서로 라이선스 되는 자유-오픈 소스 소프트웨어다.
웹 어플리케이션, API 개발을 위해 설계되었고,
Node.js의 사실상의 표준 서버 프레임워크로 불린다.
주로 React를 사용해 프론트엔드를 개발하고 Express를 사용해서
웹 서버를 개발하는 조합이 많이 사용된다.
Express.js 시작하기
https://expressjs.com/ko/starter/installing.html
Express 설치
설치 Node.js가 이미 설치되었다고 가정한 상태에서, 애플리케이션을 보관할 디렉토리를 작성하고 그 디렉토리를 작업 디렉토리로 설정하십시오. $ mkdir myapp $ cd myapp npm init 명령을 이용하여 애플
expressjs.com
공식문서에 잘 정리가 되어있으니 따라하면서 배워 봅시다.
⦁ 예제 코드
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
✔위 코드를 실행하기 위해서는 node.js가 설치되어 있어야 하고,
터미널에 라이브러리를 install 해줘야 합니다.
npm install express --save
node .\server.js // 실행

express를 실행시키고 http://localhost:3000/에 접속해보면 성공적으로 Hello World!를 볼 수 있습니다.
+ 알아두면 편리한 라이브러리
웹 개발 시 라이브 서버와 비슷한 역할을 해주는 nodemon이 있습니다.
nodemon을 설치하면 코드 수정 시마다 자동으로 서버를 재부팅 해주기 때문에 개발할 때 무척 편리합니다.
필수는 아니지만, 설치하는 것이 훨씬 쾌적하게 개발할 수 있습니다.
https://www.npmjs.com/package/nodemon
nodemon
Simple monitor script for use during development of a Node.js app.. Latest version: 2.0.19, last published: 2 months ago. Start using nodemon in your project by running `npm i nodemon`. There are 3902 other projects in the npm registry using nodemon.
www.npmjs.com
mySQL 연동하기
1. 해당 코드를 아까 코드에 붙여 넣어 줍시다.
const mysql = require('mysql');
// sql 연동
const db = mysql.createConnection({
user: 'root',
host: 'localhost',
password: '1234',
database: 'condb'
});
// 잘 연동 되었는지 확인
db.connect(function(err) {
if(err) throw err;
console.log('DB is Connected!')
});npm install --save mysql
당연히 실행하기 위해서는 mySQL에 Connections가 존재해야 합니다. 없다면 만들어 줍시다.

문제없이 성공했다면 콘솔에 다음과 같은 출력을 볼 수 있습니다.
2. 잘 연동되었는지 확인하기 위해 기본적인 라우트를 하나 만들었습니다.
*유저정보를 불러오는 API
// API Server
app.get('/user', (req, res) => {
var sql = 'SELECT * FROM condb.user;'
db.query(sql,
(err, result) => {
if (err)
console.log(err);
else
res.send(result);
});
})
라우팅은 애플리케이션 엔드 포인트(URI)의 정의, 그리고 URI가 클라이언트 요청에 응답하는 방식을 말합니다.
https://expressjs.com/ko/guide/routing.html
3. mySQL에서 user 테이블을 만들고 테스트용 데이터를 넣었습니다.

테이블을 만드는 부분은 다루지 않겠습니다. 구글에 mySQL을 검색합시다.
4. 결과 확인
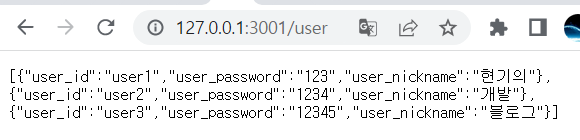
http://127.0.0.1:3001/user 에 접속해 보면 다음과 같이 결과 값이 나오고
Express와 mySQL이 잘 연동되었음을 확인할 수 있습니다.

이렇게 라우팅을 통해서 웹 서버를 구축할 수 있습니다.
API 서버를 만들 때는 RestFul하게 설계할 수 있도록 주의해야 합니다.
+ HTTP 통신에 대해 잘 모른다면 이 글을 참고합시다.
https://hyunki99.tistory.com/38
[웹] HTTP, URL 개념 정리 (REST API / GET, POST, PUT, DELETE )
HTTP 메서드는 클라이언트가 웹 서버에게 요청의 목적이나 종류를 알리는 수단이다. 여러가지 메서드가 존재하지만 대표적으로 GET, POST, PUT, DELETE 를 가장 많이 사용한다. HTTP 이란? HTTP(Hypertext Tran
hyunki99.tistory.com
📝전체코드
Express와 mySQL의 연동에 대해서 알아보았습니다.
다음 포스팅은 Express에서 CRUD API를 만들어 보겠습니다.
참고 문헌 : https://koras02.tistory.com/49#--Express%--%EB%-E%--%--%-F