[React Native] 리액트 네이티브 라인 차트 만들기 (react-native-chart-kit)

프로젝트를 하면서 라인 차트를 그려야 해서
리액트 네이티브에서 쓸만한 차트 라이브러리가 있는지 찾아봤습니다.
찾아보니, react-native-chart-kit라는 라이브러리가
주간 다운로드 수가 2만도 넘고
제일 적당한 것 같아서 사용하게 되었습니다.😀
📝 소스코드
https://www.npmjs.com/package/react-native-chart-kit
react-native-chart-kit
If you're looking to **build a website or a cross-platform mobile app** – we will be happy to help you! Send a note to clients@ui1.io and we will be in touch with you shortly.. Latest version: 6.12.0, last published: 9 months ago. Start using react-nativ
www.npmjs.com
✔ 문서에 예제 코드가 나쁘지 않게 설명되어 있습니다.
Snack - React Native in the browser
Write code in Expo's online editor and instantly use it on your phone.
snack.expo.dev
✔ 바로 내 코드에 적용하기는 무서우니까 스낵을 이용하세요.
yarn add react-native-chart-kit
yarn add react-native-svg⦁ Props

✔ 다양한 속성이 존재하는데, 하나씩 테스트해보면서 마음에 드는 디자인을
만들어 주세요.
⦁ 📑 소스 코드
import * as React from 'react';
import { Text, View, StyleSheet, Dimensions } from 'react-native';
import Constants from 'expo-constants';
const screenWidth = Dimensions.get("window").width;
import {LineChart} from "react-native-chart-kit";
const chartConfig = {
backgroundGradientFrom: "white",
backgroundGradientFromOpacity: 1,
backgroundGradientTo: "white",
backgroundGradientToOpacity: 1,
color: (opacity = 1) => `rgba(55, 55, 55, ${opacity})`,
strokeWidth: 3,
barPercentage: 11,
useShadowColorFromDataset: true,
};
const data = {
labels: ["7", "6", "5", "4", "3", "2", "1", "오늘"],
datasets: [
{
data: [20, 45, 28, 80, 99, 43, 54],
color: (opacity = 0) => `rgba(249, 161, 74)`,
strokeWidth: 3 // optional
},
{
data: [66, 44, 11, 22, 33, 39, 12],
color: (opacity = 0) => `rgba(250, 105, 136)`,
strokeWidth: 3 // optional
},
{
data: [66, 44, 11, 22, 33, 44, 44],
color: (opacity = 0) => `rgba(47, 185, 105)`,
strokeWidth: 3 // optional
},
{
data: [55, 22, 33, 44, 55, 66, 77],
color: (opacity = 0) => `rgba(127, 186, 226)`,
strokeWidth: 3 // optional
},
],
legend: ["당근", "번개", "중고나라", "평균"] // optional
};
export default function App() {
return (
<View style={styles.container}>
<LineChart
data={data}
width={screenWidth}
height={220}
chartConfig={chartConfig}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
});✔ 일단 더미 데이터를 넣었습니다.
활용하게 된다면 datasets의 data 부분에 리스트를 넘겨주면 됩니다.
📝 에러 해결
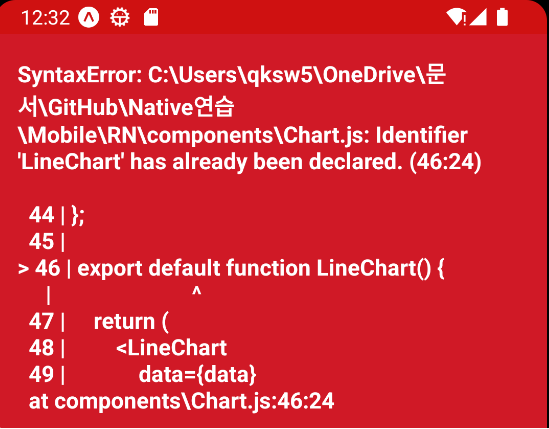
⦁ Identifler 'LineChart' has already been declared.

✔ 부끄럽지만 에러문에 나와있는 것처럼 컴포넌트 이름을 수정하면 됩니다.
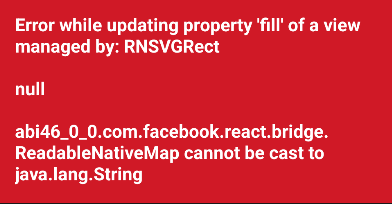
⦁ Error while updating property 'fill' of a view managed by : RNSVGRect

https://stackoverflow.com/questions/61099735/parsing-error-identifier-has-already-been-declared
Parsing error: Identifier has already been declared
I'm highly beginner at React. I got a project but can't run it properly. I did npm install and after start it gives an error "Parsing error: Identifier 'store' has already been declared". Here is my
stackoverflow.com
✔ 오늘도 역시 스택오버플로우 형님들의 도움을 받아 해결했습니다.
react-native-svg를 다운 그레이드하면 해결 됩니다.
yarn add react-native-svg@9.13.3
참고 문헌 :